הגרסה הניידת של האתר: איך לעשות? עיצוב מסתגלת
כיום, רוב האנשים עוברים דרך האינטרנטהגאדג'טים ניידים - טבליות, טלפונים, בקשר עם אופטימיזציה של האתר כרמה חדשה. אם משתמש מגיע ורואה שהאתר לא עבר אופטימיזציה עבור התקנים ניידים: אתה לא יכול לראות את התמונה, הסיר ממנה כפתור, גופנים קטנים קריאים, עיצוב הסוטה - 99 של 100% שהוא ייצא ויתחיל לחפש אחר נוח יותר. סורק תש מחאה שהמשאב הוא לא רלוונטי, לא. א אינה תואמת את שאילתא החיפוש. לכן, העיצוב של הדף חייב להיות מותאם בהכרח התקנים ניידים שונים. מהי גרסה ניידת של האתר, איך לעשות את זה, ומה היא הדרך הטובה ביותר ליישם את זה? קרא עוד במאמר זה.
לכן, ישנן ארבע דרכים עיקריות להתאים את האתר לגירסה לנייד.

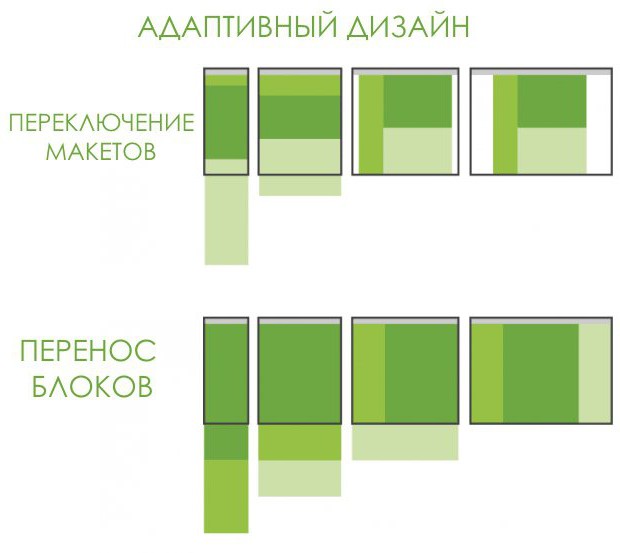
הדרך הראשונה - עיצוב אדפטיבית
תבניות מסתגלות מעידות על שינויתמונות של האתר בהתאם לגודל המסך. ככלל, הם נקבעים תקן 1600, 1500, 1280, 1100, 1024 ו 980 פיקסלים. ליישום, השתמש ב- CSS3 Media Queries. העיצוב של האתר אינו משתנה בו זמנית.
היתרונות של שיטה זו הם:
- עיצוב נוח, כמו המבנה עצמו מסתגל לפרמטרים המסך, וכל עדכון אינו מחייב את הפיתוח של עיצוב מאפס, פשוט CSS ו- HTML;
- כתובת אתר אחת - המשתמש לא צריך לזכורכמה שמות, אין צורך בהפניה מחדש (ניתוב מחדש מכתובת אחת לאחרת), דבר שעלול לסבך את עבודתו של מנהל האתר, ומנוע החיפוש קל יותר למיין ולדרג את המשאב עם כתובת אחת.
כמובן, תבניות גמישות יש משלהםחסרונות, אשר, אגב, הם יותר מאשר היתרונות. עם זאת, מפתחים רבים לדבוק מושג זה, למשל, התאגיד גוגל, אשר הגרסה הניידת של האתר יש עיצוב אדפטיבית. אז, החסרונות הם:
- עיצוב מסתגל אינו תומך באותן משימות עבורנייד, כמו במחשב. אם זהו, למשל, גרסה ניידת של אתר הבנק, שבו למשתמש יש סיכוי גבוה יותר לקבל מידע על שער החליפין או כספומטים הקרובה, אז זה העיצוב הוא מספיק. אבל אם זהו משאב מובנה מורכב עם חלקים רבים וסעיפים, אז הפריסה הסתגלות סביר לערער מבקרים.
- הורדה איטית הופכת את האתר המועדף עליך לתוךשנאה. זה נכון במיוחד של משאבים, שבו אנימציה, קטעי וידאו, חלונות קופצים ואלמנטים פעילים אחרים הם בשפע. בגלל המשקל הכבד, הדף פשוט "להאט", המשתמש יהיה כועס וללכת, ואת עמדות החיפוש של האתר תיפול.
- חוסר יכולת להשבית את הגרסה הניידת - יותרחסרון משמעותי אחד. אם רכיב כלשהו מוסתר על ידי פריסה שכזו, אינך יכול לעשות דבר כדי לפתוח אותו, בניגוד לאתרים שבהם ניתן להשבית אותו ולעבור לתחום רגיל.
עם זאת, גרסה ניידת כזו של האתר היא מהירה,ללא כישורים מיוחדים ועלויות מאפשר לך להתאים את המשאב לכל גאדג 'ט. אבל זה מתאים, לאור החסרונות המפורטים, למשאבים קטנים ופשוטים עם מינימום של מידע ומולטימדיה, ללא ניווט והנפשה מורכבים. עבור אתר מורכב, שתי שיטות אחרות מתאימות.

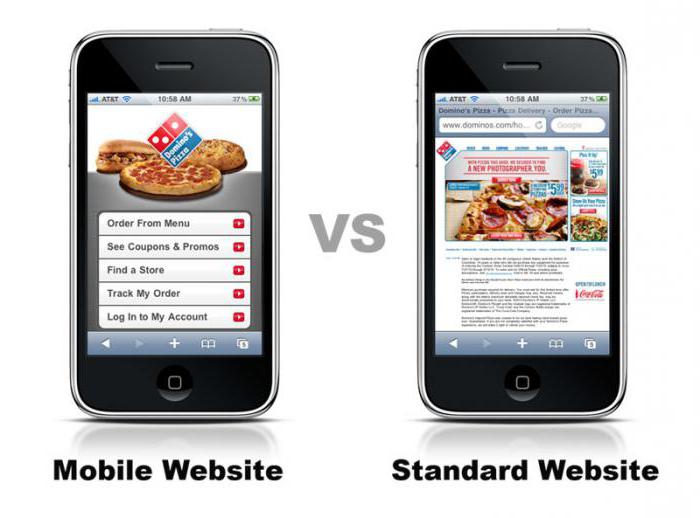
השיטה השנייה היא גרסה נפרדת של האתר
שיטה זו היא נפוצה מאוד ולעתים קרובות עם הצלחהעושה את האתר על המכשיר הנייד נוח יותר עבור תפיסה. המהות שלה היא ליצור גרסה נפרדת של הדף, שנמשכה עבור היישום וממוקמת בכתובת אתר נפרדת או בתת-דומיין, לדוגמה, m.vk.com. במקביל, הפונקציונליות העיקרית נשמרת, העיצוב של האתר פשוט נראה אחרת. היתרונות של שיטה זו ברורים:
- ממשק משתמש ידידותי;
- זה קל לשנות ולערוך עריכות, כי הגירסה קיימת בנפרד המשאב הראשי;
- בשל המשקל הנמוך של גרסה נפרדת של האתר הוא הרבה יותר מהר מאשר תבנית אדפטיבית;
- לרוב יש הזדמנות ללכת לגרסה הראשית של הדף עם הנייד.
אבל גם כאן היו חסרונות:
- כתובות מרובות - שולחן עבודה וגרסה לניידאתר. כיצד ניתן להפוך את המשתמש זוכר שתי אפשרויות? מאסטרים באינטרנט רושמים בדרך כלל ניתוב מחדש (ניתוב מחדש) מהגרסה של dextup לנייד, אך במקביל, אם הדף הזה אינו קיים בגירסה הניידת, המשתמש יקבל שגיאה. כאן יש קשיים עם מנועי החיפוש, אשר קשה לדרג 2 משאבים זהים, וזה משפיע ישירות על ההתקדמות.
- הגרסה הניידת של האתר מהמחשב, אם המשתמש בטעות ללכת אליו, ייראה מגוחך, אשר יכול להשפיע גם על נוכחות.
- גרסה זו היא לעתים קרובות קיצוץ משמעותי, שולחן העבודה, כך שהמשתמש יקבל פונקציונליות מוגבלת מאוד. אבל באותו זמן, אם משהו חסר, המבקר יכול ללכת לגרסה המלאה של הדף.
באופן כללי, אתר נפרד לנייד מצדיק את עצמווהיא הדרך הנפוצה ביותר להתאים את המשאב למכשירים ניידים. זה פופולרי עם חנויות מקוונות גדולות, למשל, אמזון.

הדרך השלישית היא עיצוב RESS
מנוע החיפוש של Google פעיל תומך בכךכיוון של עיצוב סלולרי. זוהי השיטה המורכבת, יקר, אבל יעיל כדי להתאים את האתר לטלפון או לטאבלט. זה נקרא RESS. זהו מיקוד לפי משאב ביישום לנייד, שניתן להוריד אותו עבור כל מכשיר בנפרד. עבור אנדרואיד - עם GooglePlay, ועל אפל - עם iTunes.
יישומים כאלה הם מהירים, חינם, נוח,יש את היכולת להתאים סוגים שונים של מידע, בעוד הזיכרון של הטלפון ואת תעבורת האינטרנט לא אכלו כפי שהוא בעת ביקור באתר באמצעות הדפדפן. הם קל להיכנס, כי הקישור יהיה תמיד על המסך בהישג יד, ואין צורך להזין שם מורכב בשורת הכתובת של הדפדפן.
יש, כמובן, כאן ואת חסרונותיהם, כגוןאת המורכבות בפיתוח, את העלות הגבוהה של העבודה של מספר גדול של מתכנתים, את הצורך לעשות כמה וריאציות של הפריסה. לפעמים המכשיר הנייד אינו מזוהה על ידי היישום. תמיכה טכנית קבועה, תיקון ליקויים הוא הכרחי. עם זאת, אפשרות זו נחשבת הטובה ביותר בשלושת המוצעים עקב פעולתו חלקה, חלקה.

הדרך הזולה ביותר ליצור אתר לנייד
כל השיטות הנ"ל מניחותלא תמיד ארוך ומסובך, אבל כל אותן מנהלי עבודה בשכר. אם אינך רואה את הצורך הדחוף בפיתוח כזה, תוכל להתקרב גרסה ניידת פשוט וחופשית של האתר. איך לעשות את זה בדרך הקלה?
הורד תבניות מיוחדות (plugins) עבורעיצוב גמיש. לדוגמה, WP נייד גלאי, וורדפרס Mobile Pack, WPSmart נייד ועוד. הם יסייעו להציג את האתר בצורה נכונה בטלפון, באותו זמן תקבל מספר עצות שיש לתקן עבור הסתגלות טובה יותר של הדף לגירסה הניידת.
כמובן, שיטה זו אינה מתאימהמשאבים רציניים. במקום זאת, הזדמנות חופשית זו מיועדת לאתרים קטנים ופשוטים, בלוגים, עדכוני חדשות. אל תשכח כי מנוע החיפוש גוגל, כמו Yandex, היום עושה דרישות חמורות על גרסאות ניידות, ולכן יש סיכוי גדול כדי להוריד את העמדות שלך באמצעות שיטה זו.
עם שיטה זו, סביר להניח, פרסום באנרים מוקפצים ינותקו, אבל הדף יהיה לטעון במהירות וללא "מפגר".

עקרונות של יצירת גרסאות לנייד
לא משנה, גרסה ניידת של האתר נוצר בחינםאו בעזרת צוות מנהל האתר, זה נעשה על מערכת RESS או באמצעות תבנית אדפטיבית. הדבר החשוב ביותר הוא שעבודתו האפקטיבית היא נדרשת לדבוק בכמה עקרונות חשובים ביותר. אז, מה צריך להיות הגרסה הניידת של האתר? איך לעשות את זה פרודוקטיבי, יעיל פרודוקטיבי?

אנחנו מסירים את כל מיותר
המינימליזם הוא משהו שצריך לשאוף אליומפתח של הגרסה הניידת של האתר. תארו לעצמכם כמה קשה זה כדי לתפוס מידע מלא צבעים, כפתורים, באנרים, ואשר יש לך לגלול ללא סוף בחיפוש של החומר הנכון. עיצוב נייד צריך להיות פשוט ונקי. בחר 2-3 צבעים כדי להפריד את החלל (לדוגמה, ממותגים). מוטב שאחד מהם לבן. מחלקים את שטח המסך הקטן לאזור ברור וקריא. מפתחות וירטואליים צריכים להיות גלויים, כך שהמשתמש יודע בבירור היכן ללחוץ, וראה - זה הסחורה, הנה הטופס למילוי הנתונים, הנה המידע על המשלוח והתשלום.
כל אפשרות נוספת שתהיה שימושיתבגירסת שולחן העבודה ויהפוך את החיים לקלים יותר עבור המשתמש, הם יביאו רק סיבוכים. השאירו רק את האלמנטים החשובים ביותר. אנימציה, פרסום באנרים, מולטימדיה, סביר להניח, רק להאט את האתר או היישום ולהסיח את הדעת מן העיקר.
יישור
שאלת השוויון לא פחות חריפה,שכן אם אתה עושה את זה בצורה לא נכונה, המשתמש יקבל רק סופים של מילים חשובות. המערך בצד שמאל או אנכית נחשב נפוץ. תאר לעצמך איך להעיף את קו החדשות בטלפון. אתה עושה את זה מלמעלה למטה, אבל לא בצד שמאל או ימין.
איחוד
כאשר אין אפשרות של שרשרת ארוכה של מעברים,נסו לשלב כמה שלבים לתוך אחד. לדוגמה, אתר דורש קלט נתונים בכמה שלבים - שם, ולאחר מכן כתובת שבה כל בית מכיל בית נפרד, רחוב, דירה וכו 'כדי לא לאלץ את המשתמש לנסות לעלות על הרבה תאים קטנים, לבקש ממנו למלא רק 2 - שם וכתובת.
והתנתקות
לפעמים, להיפך, אתה צריך להתנתק מדיהרבה מידע. לדוגמה, בתפריט הנפתח יש לך רשימה של יותר מ -80 ערים שבהן האספקה מתרחשת. קבץ אותם לפי אזור כך שהמשתמש לא יצטרך לגלול ברשימה העצומה הזו. כאשר הוא מצביע על המרכז או האזור האזורי, רשימה אחרת של ערים תיפול.
רשימות
אגב, על הרשימות. שני הם קבועים בסדר אלפביתי או אחר עם החלפת. הבחירה בהם תלויה מה יהיה רשום.
תוקן נוח במקרה זההמשתמש יודע בדיוק מה הוא מחפש. לדוגמה, עיר, מספר או תאריך. האפשרות השנייה מתאימה לשמות מורכבים ארוכים או במקרים בהם יש וריאציות רבות של אותו שם, וכל רשימה נפתחת מקרבת את המשתמש אל המטרה. וריאנט עם תחליף אוטומטי משמש לעתים קרובות יותר כאשר המבקר זקוק לעזרה. לדוגמה, אתר סריגה מציעה לקנות מחטים סריגה. המשתמש מזין את שאילתת החיפוש "מחטים לסריגת מתכת", ובסלף הכלים "Spookes 5 mm", "Spookes 4,5 mm" וכו '.
מילוי אוטומטי
סעיף זה רלוונטי במיוחד לאתרים שבהם משהולמכור באינטרנט, ואתה צריך למלא את הטופס הסטנדרטי של תשלום, משלוח וכן הלאה. n. אם אדם מבצע רכישה מהטלפון, אז קרוב לוודאי, אין לו הזמן להגיע למחשב, כלומר תהליך הקנייה הוא הכרחי כדי להפוך את הטיפול בפנייה ולייעל.
לשם כך, טפסים יכולים להכיל כבר מלאנתונים, אתה יכול לפנות את התשובות הפופולריות ביותר. לדוגמה, להוסיף תאריך של היום, את שיטת התשלום במזומן, העיר, אם אתה עובד באזור אחד. הם יכולים להשתנות, אבל אם אתה מכה את היעד, הזמן של המשתמש יישמרו.
הכל נקרא, הכל גלוי
בעת יצירת גרסה לנייד של אתר, זכורכי כל הטלפונים הם שונים, וגם את הראייה. ייתכן שהאתר שלך ייראה ממסך קטן, כך שהגופנים צריכים להיות פשוטים וקריאים, הכפתורים - גדולים מספיק כדי שניתן יהיה ללחוץ עליהם ולא להגיע לדף אחר, ותמונות צריכות להיפתח בנפרד, גדולות, במיוחד כשמדובר באינטרנט אל החנות.
כמה סטטיסטיקות
אם כבר מדברים על הסתגלות של האתר למכשירים ניידים, אתה לא יכול לפנות לסטטיסטיקה כדי להבין עד כמה חשוב תהליך זה כדי לקדם את הרשת.
הנתונים הם כדלקמן. כיום משתמשים בגאדג'טים כ -87% מהאוכלוסייה, ככל הנראה למעט ילדים צעירים וקשישים. כלכלנים צופים את הצמיחה של המסחר הנייד 100 פעמים במשך 5 השנים הקרובות. יחד עם זאת, רק 21% מהאתרים מותאמים לעבודה עם מכשירים ניידים. לפיכך, את תעבורת האינטרנט ואת שוק המסחר האלקטרוני הם רק תפוסים על ידי חלק קטן 5-th.
תחשוב על הדמויות האלה. האם זה הגיוני להתאים את המשאב שלך? כמובן, כן. יתר על כן, כל עוד יש כל כך הרבה מקום פנוי בשוק זה, אתה יכול לקחת את הקטע שלך על זה.

היכן דרושה הגרסה לנייד?
השתמש בגירסה הניידת מתאיםכל פלטפורמה המבקשת לקבל דירוג גבוה. אחרי הכל, זו השפעה ישירה על המשתמש, יצירת לו תנאים נוחים להישאר באתר שלך.
ללא גרסה ניידת, לא ניתן להתקיים:
- חדשות, משום שרובם מסתכלים דרך הטלפון בדרך לעבודה או ללמוד;
- רשתות חברתיות - מאותה סיבה, ובנוסף יש גורם תקשורת מקוון, שמשמעותו שיש ליצור צ'אט נוח ומובן עבור זה;
- אתרי ניווט, אתרים עם ניווט וכו ', כאשר אנשים מסתובבים כאשר הם מחפשים משהו;
- חנויות מקוונות - הזדמנות למשוך קונים שאינם מבזבזים זמן על קניות, אבל לקנות הכל באמצעות האינטרנט הנייד.
במקום לסיים
כיום, הטכנולוגיות הניידות הםצמיחה פעילה ופיתוח, ולכן, חתירה למנהיגות בשוק, כל חברה צריכה להבטיח כי משאב האינטרנט שלה עומד בדרישות. בשל בקשות משתמש הולך וגדל, אתרים צריכים להיות משודרגים ומתאימים למכשירים שונים. ברור כי אם אדם לא נוח להיות על משאב מסוים, הוא לא יכול לקבל מידע על המוצר או המחיר, במקום הזמנה, ללמוד על המסירה, הוא ימצא את האתר שבו כל זה הופך אפשרי. לכן, על מנת לנצח את התחרות, חשוב להיות גמיש, נוח, פונקציונלי מעניין משאב.
הפוך את הגרסה הניידת של האתראנדרואיד או Ios. כדי לעשות זאת, בחר באחת מהדרכים הנ"ל כדי לעצב מחדש - תבנית אדפטיבית, יצירת אתר חדש על תחום משנה והמעבר אליו על ידי הפניית השימוש בתבניות בחינם או ליצור יישומים ניידים שדרכו יכול המשתמש להיכנס בנוחות להישאר בדף.
גישה כזו תסייע לא רק לשמור על נאמנותם של הלקוחות הקיימים, אלא גם תספק הזדמנות למשוך מבקרים חדשים.
</ p>